マークダウンのやつ
ってことで前回の記事の内容です。
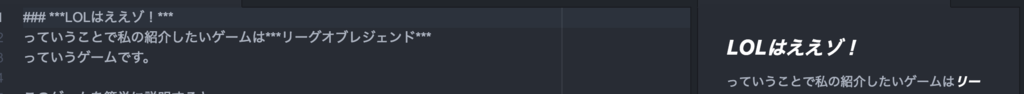
LOLはええゾ!
っていうことで私の紹介したいゲームはリーグオブレジェンド
っていうゲームです。
私も最近このゲーム始めたんですが,
リア友でこのゲームやってる人がいないので説明を
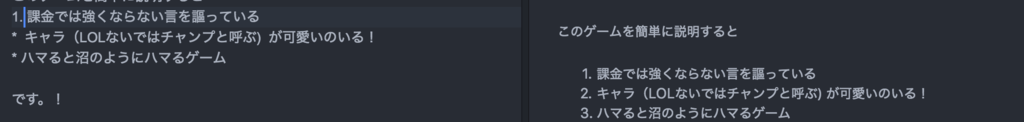
このゲームを簡単に説明すると
- 課金では強くならない言を謳っている
- キャラ(LOLないではチャンプと呼ぶ) が可愛いのいる!
- ハマると沼のようにハマるゲーム
です。!
まぁとりあえずyoutubeの紹介動画を見てどうぞ⬇︎
まぁこんな感じのゲームです。
あと有名な⬇︎の動画みたいに声優さんも出てたりするので見てみて
公式のURL⬇︎
後書き
興味出ました?
取り敢えず、DLしてやってみてやってみない?
人気声優さんとか出てるし
可愛い子がいるから...
アドベントカレンダー マークダウン使って自分な好きなものを紹介してみた
っていうことで
急遽上のやつの今日(12/12)の分を私がやることにしました
内容としては自分の好きなゲームの紹介で終わらせようとしたんですが
それじゃあつまらないと思ったので部活の先輩に教わった
マークダウンを使って自分の勧めたいものをブログの記事を書くっていうものです。
今回その宣教ブログを作るのに参考にしたサイトをお先に紹介すると
上のサイトでやり方を見て今回atomで一回記事を書いたので
このサイトです。
ってことで書きます。
まずはAtomを開いて コントローる シフト mを押して

これ出して書くことにします。
えーっとまずは基本だと思う#と*を使って


こんな感じにブログで一番伝えたいことを初っ端におっきく書いて
スペース2つで改行

しました。
その後はと数字のやつ*+スペースのリストを利用して
数つきのリストに

しました。
そのあと***で線入れてー

最後に#使ってこういう風にしました。

ブログの内容はこんな感じで終わります。
今回の感想まとめ
ってことで付け焼き刃みたいな記事ができましたとさ、
近いうちにHTMLを使って好きあ漫画家さんでも宣教しようかなとも思ってます。
ってことで今回書いたブログの内容を下に貼っとくから見てね
自由研究第04回目
今日は下のURLのやつをやりたいと思います。
4.アイテム回収の追加 · unity3d-jp/FirstTutorial Wiki · GitHub
まずは3DオブジェクトからCapsuleを押して

出しました

そのあとはプロジェクトにフォルダをつくってその中にさっきのカプセル上のやつ
をそのフォルダに入れました

そのあとそのフォルダからitemをドラッグしてステージにitemを置きました。

そのあとはたまにぶつかったら消せるようにスクリプトを入れました。

終わり。
今日はこのあと他に趣味的な記事を書く予定です。
自由研究第02回目 製作中
今回の進捗
今日は下のサイトの内容をやりました。
まず玉を出しました。
HeirarchyからCreate押して3dオブジェクト スフィアっていう順番やって

出しました。

そのあと玉の中に当たり判定や重さ諸々を入れました

落ちた(途中で色も変えました)
そのあとはスクリプトを玉の中に入れて動くようにして今日は終わります。

個人の研鑽1日目 自由研究第1回目
自分が1週間半取り組みたい内容
取り組みたい内容としてはUnityを触ってみたい、ある程度使えるようにしたいそういう内容のことをやりたいと思いました。
なぜそれをやりたいと思ったのか
理由として2つ1つは、部活で少し触っていて、自分のpcに入っていたので何かしらをdlする手間が省けるかなーぐらいの考えが一つで 、2つ目としてはUnity Technologies Japanが提供する3Dモデルであるunityちゃんが可愛かったのでこれを利用して何かを作りたいと思ったからです。
これからの予定
下のサイトの初めてのunityを
https://github.com/unity3d-jp/FirstTutorial/wiki
0のプロジェクトの作成から、7の障害物とリスタートの追加までをやりたいと思います。1日1章ずつ やってみて時には魔改造的なのをしてみたいと思います。
今日の進捗
ってことで今日は0の内容をやりたいと思います。
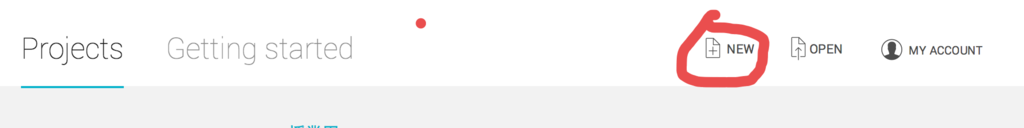
まずはこの赤丸のところのnewを押してー

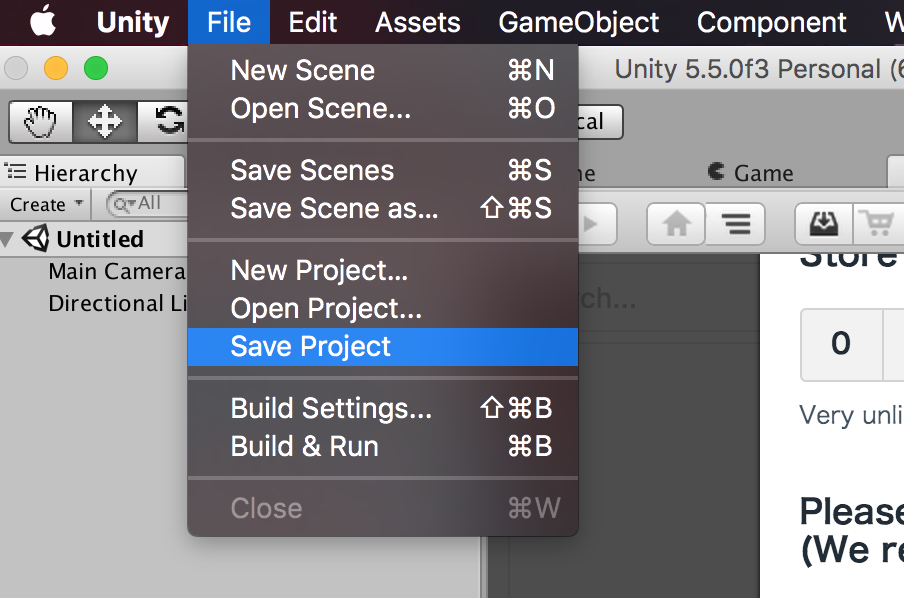
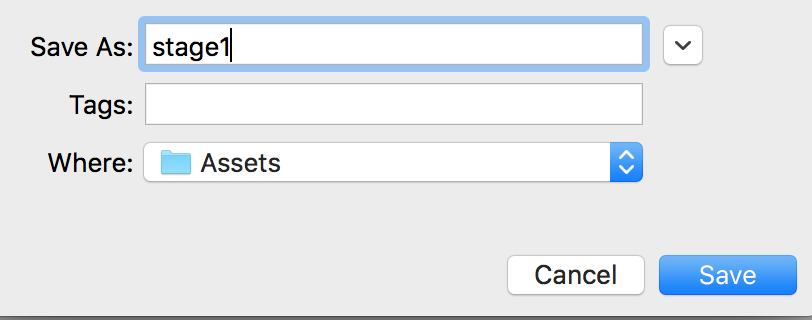
command+s押して


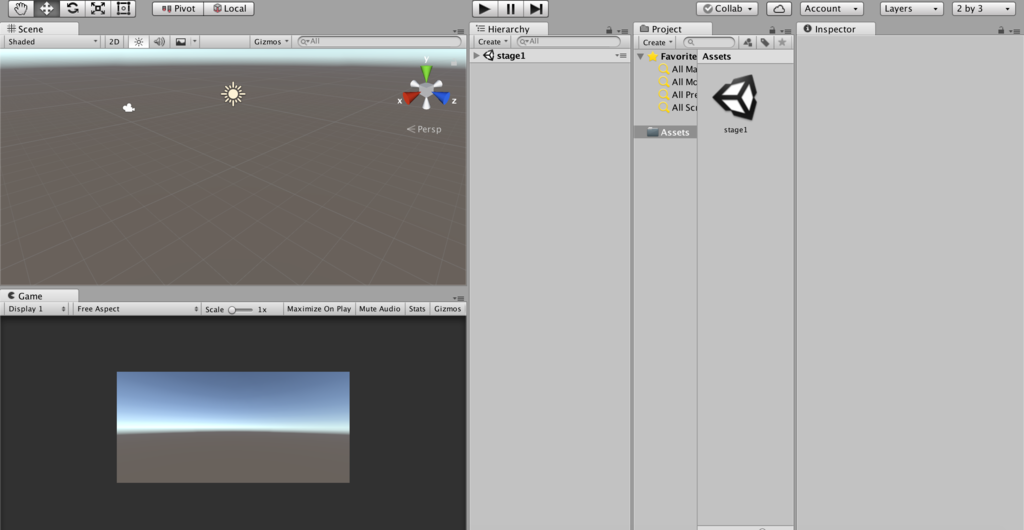
レイアウトを変えました

ってここまでで終わらせようと持ったんですが、当方このぐらいなら出来るので次のステージ作りもやりたいと思います。
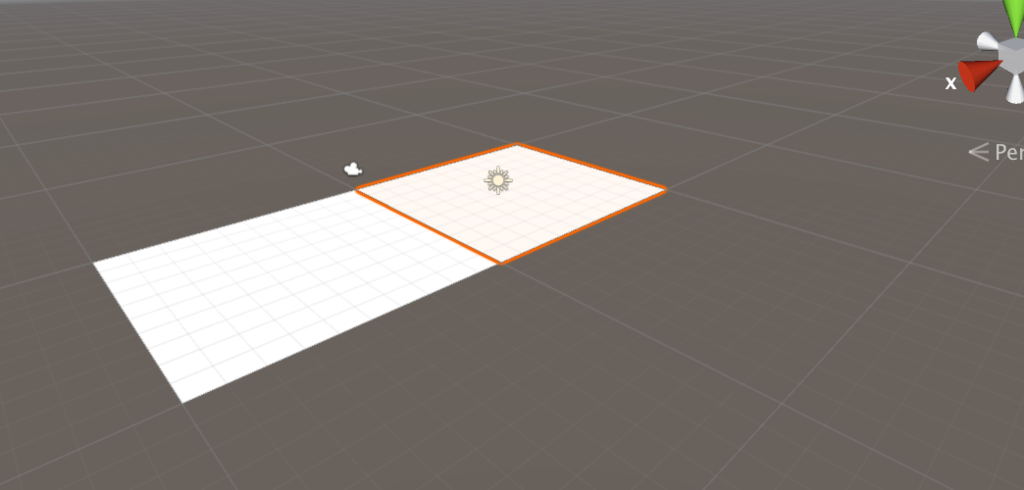
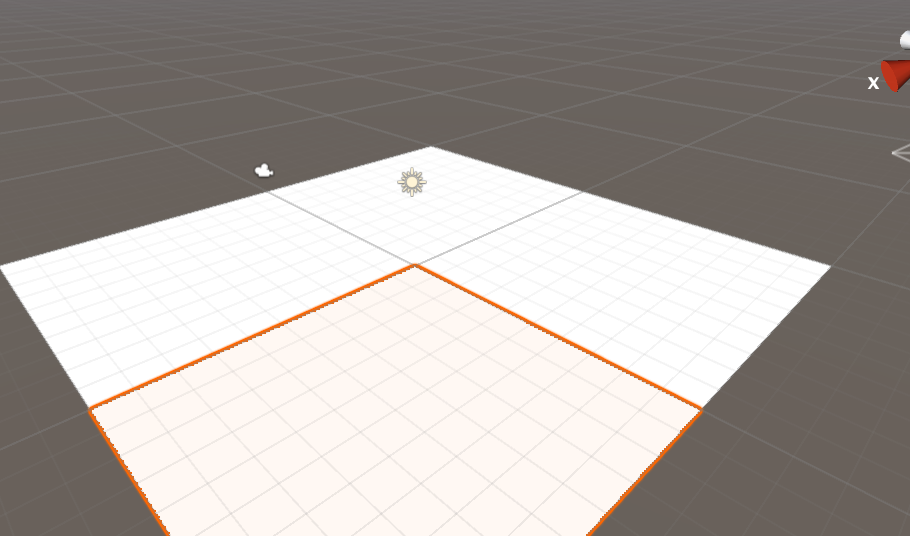
まず一個のプレートを置いて それを複数にして大きなプレートにしました


上のように
そのあと壁を作るようにしました、やり方としてはキューブを出してそれを引き伸ばすというやり方です。
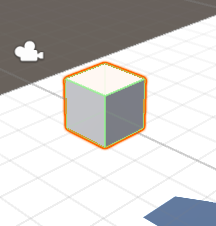
キューブ出してー

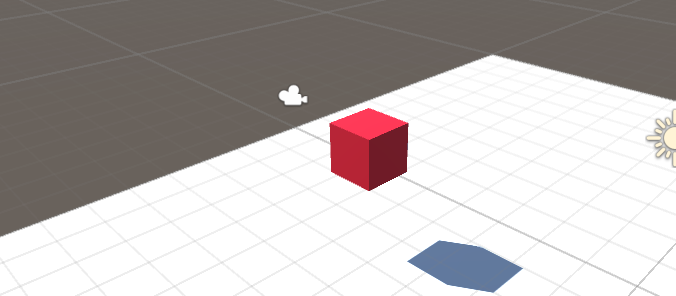
色変えてー。(地味にBlood Cのギモーブ思い出した。 お腹すいてくる)

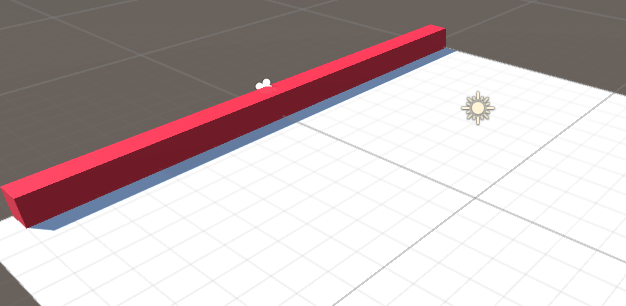
そのギモーブ()を引き延ばして端に置いて。

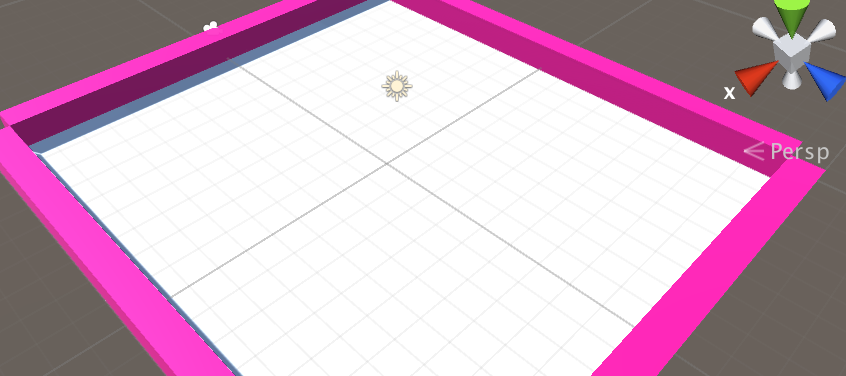
それを複数作ってそれぞれ端に置きました。

このあとはファイル整理をして 今日は終わりたいと思います。

今回のまとめとか、感想とか、あとがきとか
まとめ
- unityを勉強することにした
- ステージ作った
- 壁をキューブから作るとは思わなかった
このブログの通りにやると ボール転がしになるようなので楽しみです。
今回はあまり触れなかったunityちゃんをどこかのタイミングで利用したいなと思いました。
ギモーブ 食べてぇーw




